Implementing the UI
Hello! I'm Nikole Chua and I am the primary UI programmer for Relic of the Hollow King.
UI, or user interface, is a crucial part of any game as it allows the player to navigate and understand what is happening in the game. From the player HUD to the game's menus to dialogue containers, these are all aspects that a UI programmer must focus on so that the player is able to interact with the game in a way that is meaningful and understandable. With this, it's obvious that Relic of the Hollow King needs to implement UI elements to communicate with the player, otherwise the player will be clueless as to why certain game events happen or be unable to navigate the game.
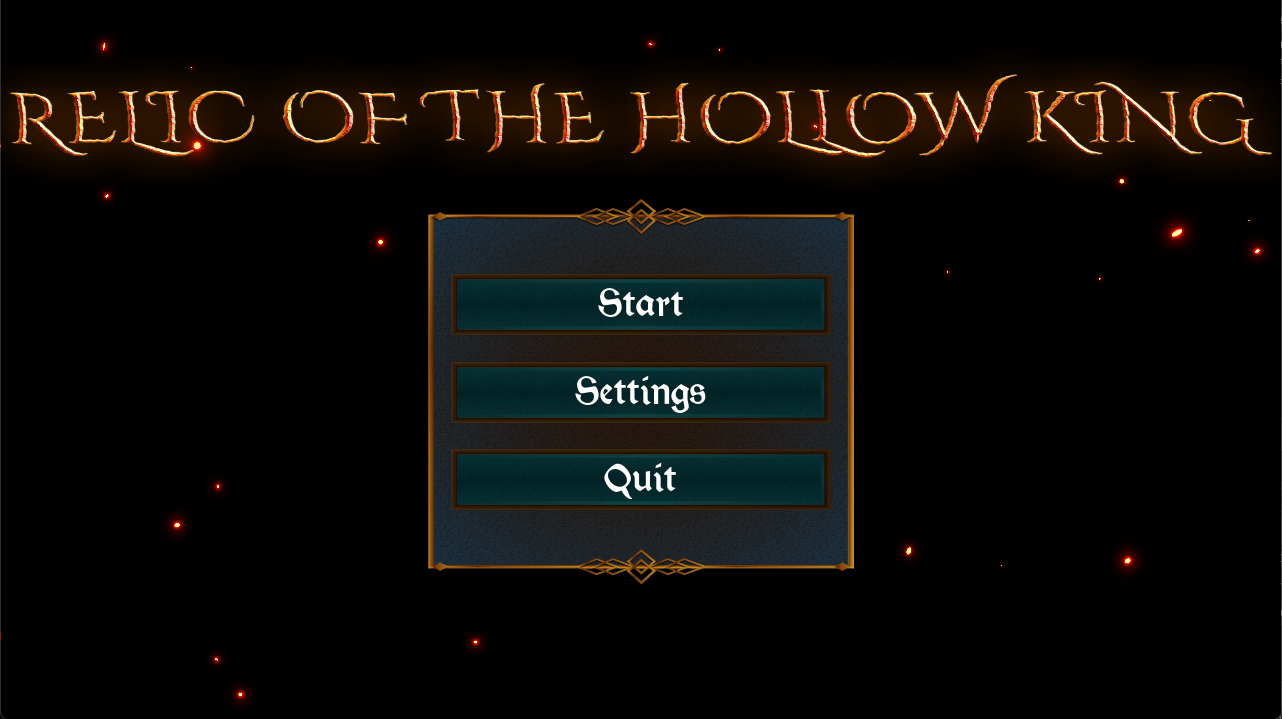
At this point, Relic of the Hollow King is only just getting started development-wise so there's not too much that needs to be communicated to the player. Even so, that doesn't mean there isn't any. For one, the player will need a HUD (heads-up display) to know the current status of their player character: if they're low on health, mana, or to know what weapon/spell they're currently using to fight with. The player will also need menus to allow them to navigate the game such as the main menu and pause menu, and to alter the game's settings (such as volume or graphics) to how they see fit through a settings menu.
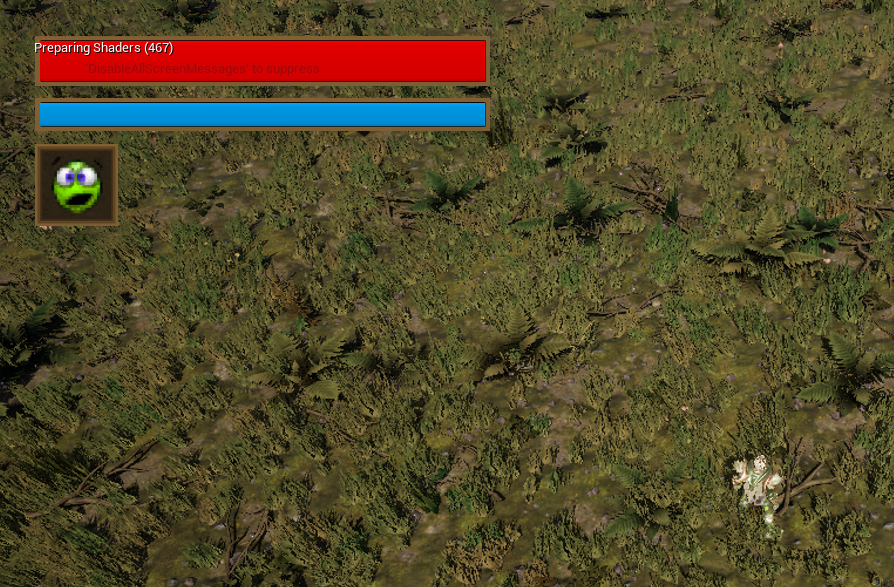
When designing the player HUD, I decided to place the general layout of the player HUD in the top-left corner of the screen. It's a common placement, but it works as it stays out of the way of the main view of the game. We also have it big enough so that, again, it's not too intrusive of the main view, but it's readable enough that the player can spare a quick glance to see the current state that they're in.

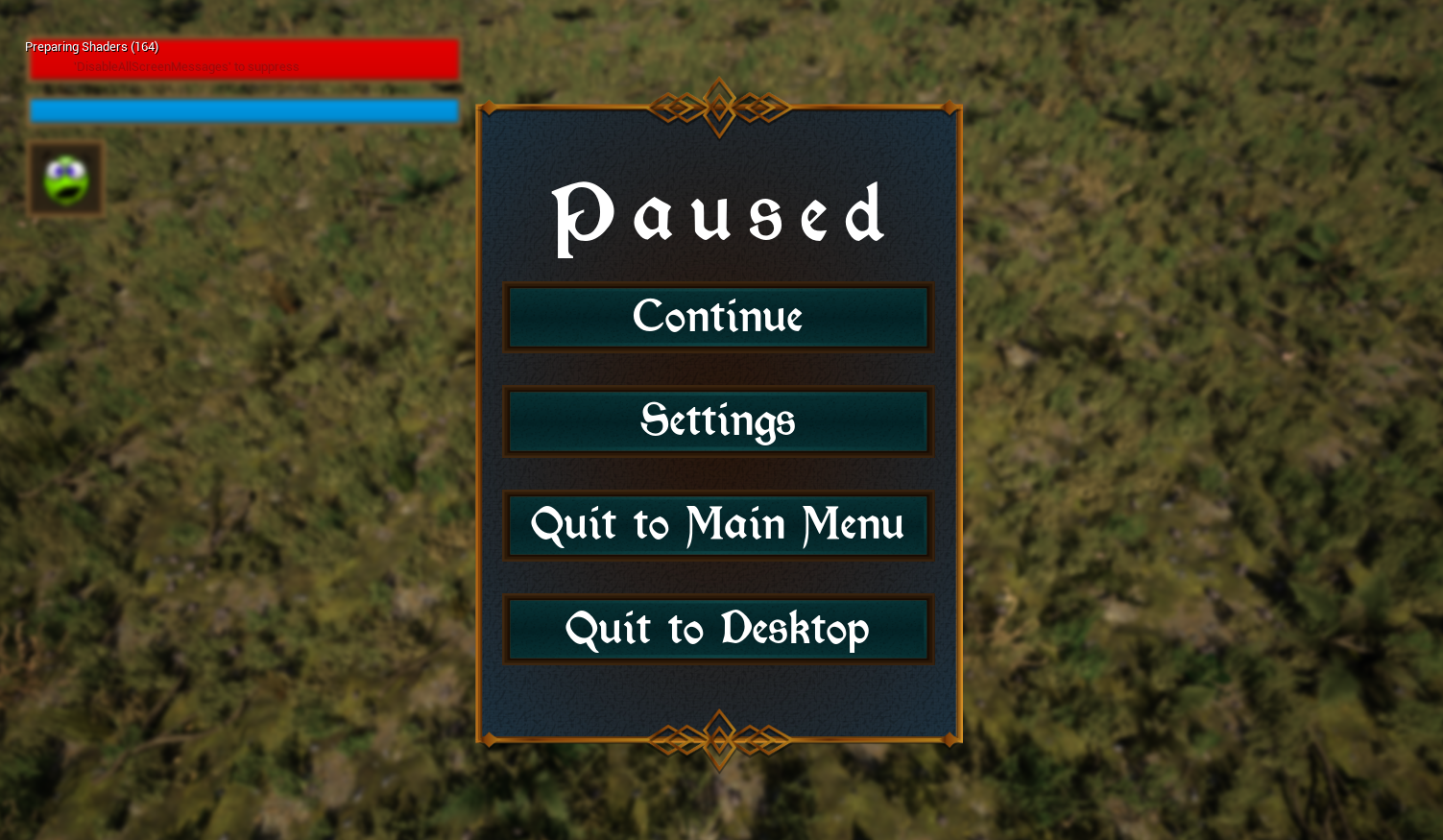
For the in-game menus, they'll take up the player's attention until the player returns to the game, so they'll generally take up the main view of the screen. We've also added a blur when these menus are open to reduce the noise/cluttering of having multiple UI elements on screen, improving general readability.

On the code side of things, Unreal Engine, the engine we're using to create Relic of the Hollow King, allows widgets (Unreal Editor's UI elements) to be bound to variables within code. With this, I can create functions that can be hooked up to the buttons in menus to allow menu navigation or to the player character that allows them to update widgets such as the health or mana bar.
For example, the buttons in the pause menu are bound to certain functions in code that give the buttons functionality. The "Settings" button opens up a new settings menu that the player can (eventually) change settings in!

With these UI elements in place, Relic of the Hollow King feels more like a game that the player can actually interact with and understand what is going on.
Relic of the Hollow King
| Status | In development |
| Author | Indifferent Kitchen Std. |
| Genre | Action |
More posts
- Experience systems and bug extermination.Apr 16, 2025
- Implementing the Dialogue SystemMar 27, 2025
- What it's like when a player won't look where you want him to.Mar 22, 2025
- Too Much or Too Little? LightingMar 21, 2025
- Implementing Audio & Video SettingsMar 20, 2025
- The Fight Between Movement and MagicMar 15, 2025
- Friend or Foe? Problems with the Generic Team IDMar 15, 2025
- Material and Sound ChallengesMar 15, 2025
- Sword & ShieldMar 15, 2025